Стандартные электронные сообщения могут выглядеть довольно просто, и это основная причина, по которой многие предпочитают вставлять HTML в электронную почту Outlook.
Таким образом, пользователи могут создавать привлекательные электронные письма с изображениями и выделять их, поэтому давайте посмотрим, как это можно сделать.
Как вставить HTML в Outlook?
1. Используйте опцию "Вставить как файл"
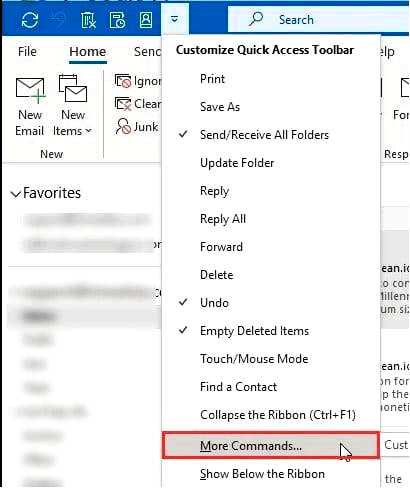
Добавьте кнопку прикрепления На панели инструментов нажмите на кнопку Больше и выберите Другие команды из меню.

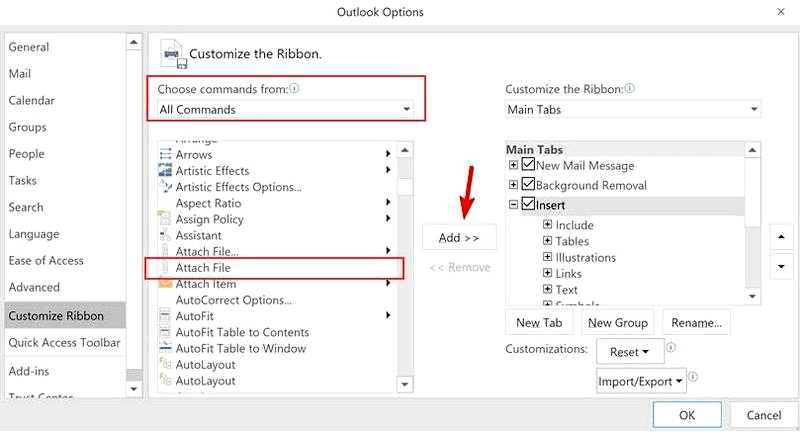
Выберите Прикрепить файл и нажмите кнопку Добавить.

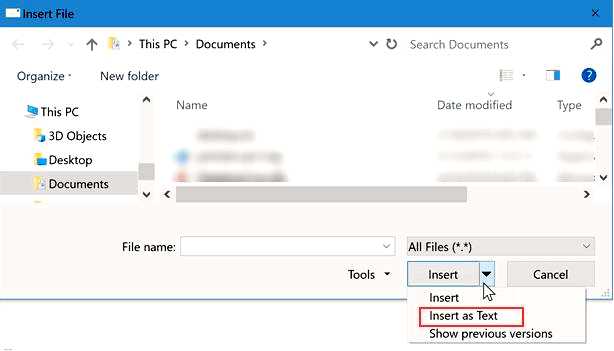
Теперь у вас будет Прикрепить файл опция на панели инструментов. Добавить HTML-файл в письмо Начните писать новое сообщение электронной почты. Нажмите кнопку Прикрепить файл и найдите HTML-файл в диалоговом окне "Прикрепить". Нажмите стрелку вниз рядом с кнопкой Вставка и выберите Вставить как текст возможность прикрепить файл.

Когда файл будет прикреплен, отобразится HTML-содержимое.
ПРИМЕЧАНИЕ Помните, что для вставки HTML-файла в Outlook необходимо создать корректный HTML-файл с декларацией DOCTYPE, тегами html и body.
2. Использование надстройки "Вставить HTML
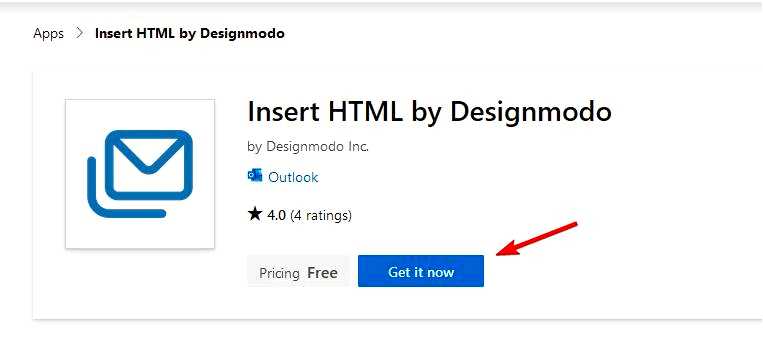
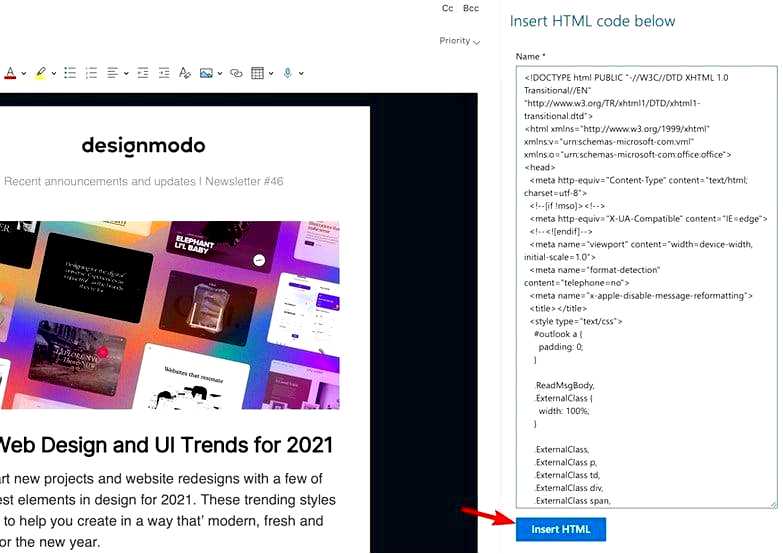
Перейдите на страницу Insert HTML by Designmodo и нажмите кнопку Получить сейчас.

Дополнение будет добавлено в Outlook. Начните писать новое письмо, щелкните значок "Еще" и выберите Вставка HTML от Designmodo. Введите нужный HTML-код и нажмите кнопку Вставить HTML чтобы вставить HTML в тело сообщения.

3. Используйте код макроса
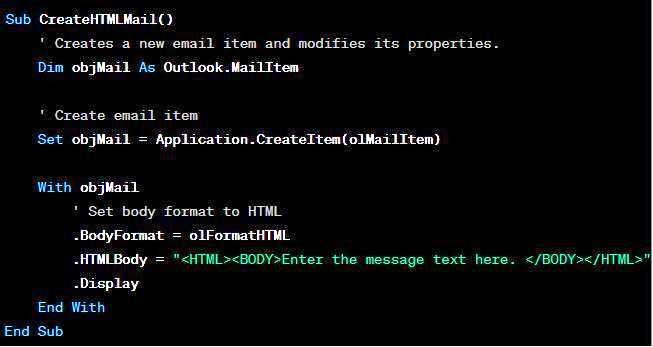
В Outlook откройте Редактор VBA. Для этого можно использовать сочетание клавиш Alt + F11. Вставьте следующий исходный код:
Sub CreateHTMLMail()
‘Создает новый элемент электронной почты и изменяет его свойства.
Dim objMail As Outlook.MailItem
‘Создайте элемент электронной почты
Set objMail = Application.CreateItem(olMailItem)
With objMail
‘Установите формат тела письма на HTML
.BodyFormat = olFormatHTML
.HTMLBody = "Введите текст сообщения здесь. "
.Отобразить
End With
End Sub

Сохраните макрос и запустите его в редакторе электронной почты.
Возможно, вам придется редактировать HTML-код вручную каждый раз, когда вы хотите вставить HTML-код в Outlook с помощью этого метода.
Краткие советы по созданию потрясающих писем с HTML-форматированием
Оптимизировать HTML-код для мобильных устройств и небольших размеров экрана. Рекомендуется использовать ширину 550-600px и создавать отзывчивые письма. Относительные пути не поддерживаются, поэтому используйте абсолютные ссылки для изображений. Используйте встроенные стили CSS, поскольку Outlook не поддерживает внешние таблицы стилей. Кроме того, поддерживаются не все HTML-теги и атрибуты. Поддерживается только несколько шрифтов, поэтому используйте следующие: Courier, Courier New, Arial, Arial Black, Veranda, Tahoma, Georgia. Ваш почтовый клиент может блокировать изображения, поэтому всегда используйте alt-текст для описания изображения.
Несмотря на то, что мы можем использовать HTML для подписей электронной почты, добавление HTML в сообщения Outlook невозможно, и вместо этого приходится использовать обходные пути, дополнения или макросы, но мы надеемся, что в будущем ситуация изменится.
Чтобы ваши электронные письма выделялись, ознакомьтесь с нашим руководством по добавлению gif-изображений в Outlook, а также с руководством по добавлению emojis в Outlook, поскольку оба они работают с HTML. У нас также есть руководство по опросам в реальном времени в Outlook, так что вы можете рассмотреть возможность добавления и их.
Использовали ли вы HTML в Outlook? Поделитесь с нами своим опытом в комментариях.
